Wie funktioniert Apple’s neue „Spatial Computing“ Plattform visionOS genau?
Auf der WWDC23 in dieser Woche hat Apple einige interessante Details darüber veröffentlicht, wie das neue Vision Pro Headset funktioniert. Apple hat beschrieben, wie Tasten im räumlichen Computer aussehen und sich verhalten, wie sie ohne physische Steuerelemente gedrückt werden und wie Apps in 3D funktionieren.
So funktioniert die räumliche Benutzeroberfläche von Apple.
visionOS: Grundsätze des räumlichen Designs
 Jedes Fenster hat eine greifbare Leiste, um es zu verschieben, sowie einen Schließen-Button. Foto: Apple
Jedes Fenster hat eine greifbare Leiste, um es zu verschieben, sowie einen Schließen-Button. Foto: Apple
In der Entwicklersession „Prinzipen des räumlichen Designs“ hat Apple die Grundlagen des Fensterverhaltens in visionOS dargelegt, damit Programmierer beginnen können, Apps für das Headset zu erstellen. In dem obigen Bild ist die schmale Leiste unterhalb des Fensters zu erkennen. Dies ist die Fensterleiste, ähnlich wie die Home-Leiste auf dem iPhone. Benutzer greifen sie, um Fenster im Raum zu bewegen. Beim Verschieben orientieren sich die Fenster so, dass sie auf den Benutzer zeigen. Ein Punkt neben der Fensterleiste ist der Schließen-Button. Um das Fenster zu verkleinern, fokussiert der Benutzer seine Augen auf die Ecke eines Fensters, um eine Steuerung anzuzeigen.
Fenster können frei wachsen und schrumpfen, ohne durch physische Beschränkungen eingeschränkt zu sein, sollten jedoch klein bleiben, um das Sichtfeld des Benutzers nicht zu blockieren, erklärte Apple. Apps können viele Fenster für schwebende Paletten und Elemente haben.
Das Drücken und Halten der Digital Crown des Headsets zentriert ein Fenster automatisch auf das Sichtfeld des Benutzers, sodass dieser nichts im 3D-Raum verliert.
So präsentieren Sie Fenster in visionOS
Apple hat Entwickler ermutigt, Fenster im Querformat darzustellen, da es für den Benutzer einfacher ist, den Kopf nach links und rechts zu drehen, anstatt nach oben und unten. Apple sagte, dass die wichtigsten Informationen einer App in der Mitte platziert werden sollten. Dynamic Scale stellt sicher, dass Fenster in der visuellen Größe gleich bleiben, während der Benutzer sie im Raum nach hinten schiebt.
Obwohl Entwickler die Freiheit haben, Fenster überall erscheinen zu lassen, gibt Apple Tipps, wie sie funktionieren sollten. Entwickler sollten Fenster außerhalb der Reichweite des Arms erscheinen lassen, damit Benutzer mit ihnen aus der Ferne interagieren können, indem sie ihre Augen und Hände anstatt der direkten „Berührung“ verwenden. Zu viele Fenster können den Benutzer beengt fühlen lassen, selbst wenn sie virtuell sind. Und Apps sollten nicht viel Bewegung erfordern, da der Benutzer möglicherweise das Gerät sitzend mit dem Vision Pro verwendet.
Volle Räume für virtuelle Präsentationen
 Üben Sie Ihre Präsentation in einem vollen Raum, der ein Theater oder einen Hörsaal simuliert. Foto: Apple
Üben Sie Ihre Präsentation in einem vollen Raum, der ein Theater oder einen Hörsaal simuliert. Foto: Apple
Apps, die die volle Aufmerksamkeit des Benutzers erfordern, wie Videos oder Keynote-Präsentationen, können den Raum um sie herum abdunkeln. Volle Räume ersetzen den Hintergrund des Benutzers durch einen komplett virtuellen 3D-Raum.
Fenster können Schatten oder Glanz auf die darunterliegende Oberfläche projizieren, um sie real erscheinen zu lassen.
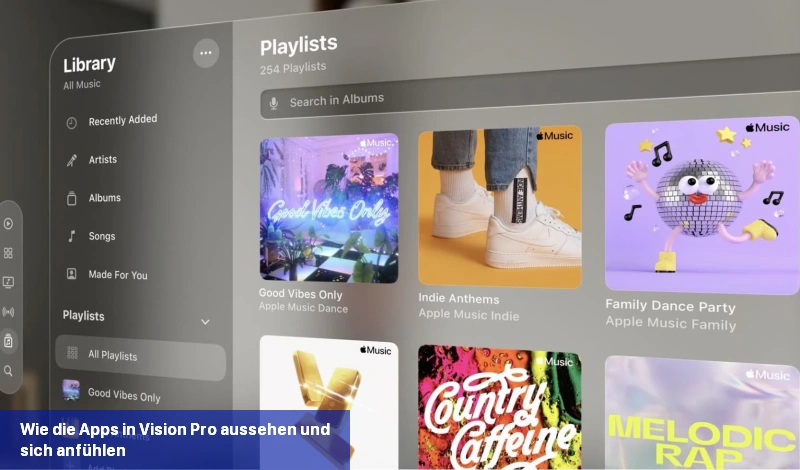
Wie die Apps in Vision Pro aussehen und sich anfühlen
 Die Musik-App in visionOS. Foto: Apple
Die Musik-App in visionOS. Foto: Apple
Das App-Raster in visionOS ist vom Honigwabenmuster der Apple Watch inspiriert. Laut den Referenten in der Session „Design für räumliche Benutzeroberflächen“ werden Labels unter den App-Symbolen sie jedoch leichter auffindbar machen. Icons werden in 3D mit Schatten angezeigt, die erscheinen, wenn man sie betrachtet. Sie können auch Tiefenschichten haben, wie in der Apple TV-App.
Der milchig verschwommene Hintergrund, auf dem die Benutzeroberfläche aufgebaut ist, ähnelt sehr dem Blur-Effekt auf iOS und macOS. Aber mit den Glanzlichtern an den Rändern sieht es eher wie eine echte Milchglasscheibe aus. Apple ermutigte Entwickler, keine vollständig undurchsichtigen Fenster zu verwenden, da sie den Benutzer klaustrophobisch fühlen lassen oder wichtige Teile der realen Umgebung verdecken.
Der Text ist standardmäßig weiß auf dunkelgrauem Hintergrund. Die Schriftarten sind etwas kräftiger als auf iOS – Regular-Fließtext und Semibold-Überschriften auf iOS haben auf visionOS Medium- bzw. Fettgewichtungen. Der Zeichenabstand wurde leicht erhöht.
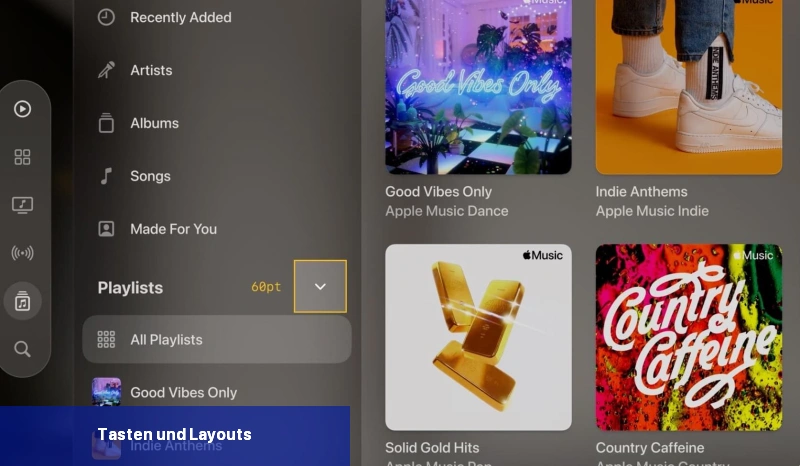
Tasten und Layouts
 Um leicht antippbar zu sein, benötigen Tasten 60 Punkte Platz. Bild: Apple
Um leicht antippbar zu sein, benötigen Tasten 60 Punkte Platz. Bild: Apple
Während auf iOS die Steve Jobs’sche Faustregel war, dass Tasten mindestens 44 Punkte hoch sein müssen, müssen Elemente in visionOS mindestens 60 Punkte groß sein, erklärte Apple. Tasten, die klein erscheinen, können dennoch einen antippbaren Bereich von 60 Punkten um sich herum haben – vorausgesetzt, sie sind das einzige antippbare Element in der Umgebung.
Wenn der Benutzer ein interaktives Element, wie eine Taste, betrachtet, wird es subtil leuchten und glänzen, damit er weiß, dass er es drücken kann.
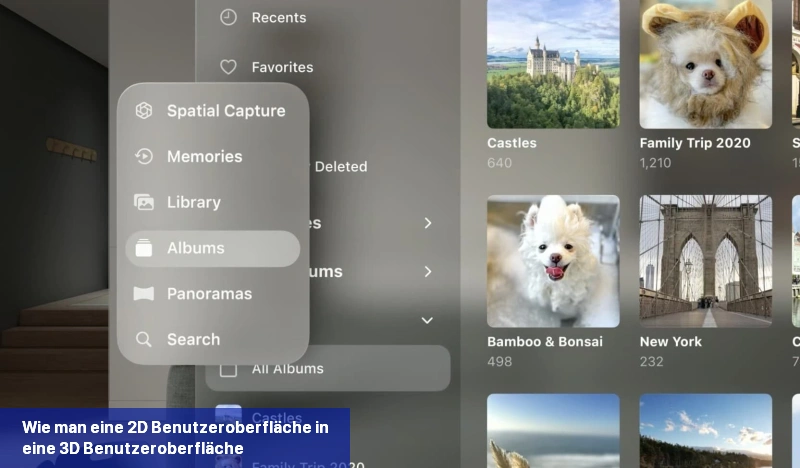
Wie man eine 2D-Benutzeroberfläche in eine 3D-Benutzeroberfläche umwandelt
 Schauen Sie auf eine Tab-Leiste und sie wird mit Beschriftungen angezeigt. Foto: Apple
Schauen Sie auf eine Tab-Leiste und sie wird mit Beschriftungen angezeigt. Foto: Apple
Beim Importieren von iOS oder iPadOS werden alle Fenster, Tab-Leisten und Seitenleisten der App neu erstellt. Ein App-Fenster wird zu einem schwebenden Glasstück in visionOS. Und die Tab-Leiste unten auf dem iPhone wird nach der Konvertierung für das Headset zu einem vertikalen Streifen von Symbolen, der links schwebt. Wenn der Benutzer einige Sekunden lang auf die Symbolleiste schaut, werden vorübergehend Beschriftungen angezeigt. Seitenleisten für sekundäre Navigation nehmen die volle Höhe des Fensters auf der linken Seite ein, wie auf macOS.
Symbolleisten, Menüs, Popovers und Sheets sind in visionOS nicht mehr durch zweidimensionale Einschränkungen gebunden – sie werden zu „Verzierungen“, die leicht unterhalb und vor dem Hintergrundfenster schweben. Wenn ein Popover oder Sheet die sofortige Aufmerksamkeit des Benutzers erfordert, wird das Hintergrundfenster zurückgeschoben und das Sheet erscheint in gleicher Entfernung von den Augen des Benutzers, sodass sie nicht neu fokussieren müssen.
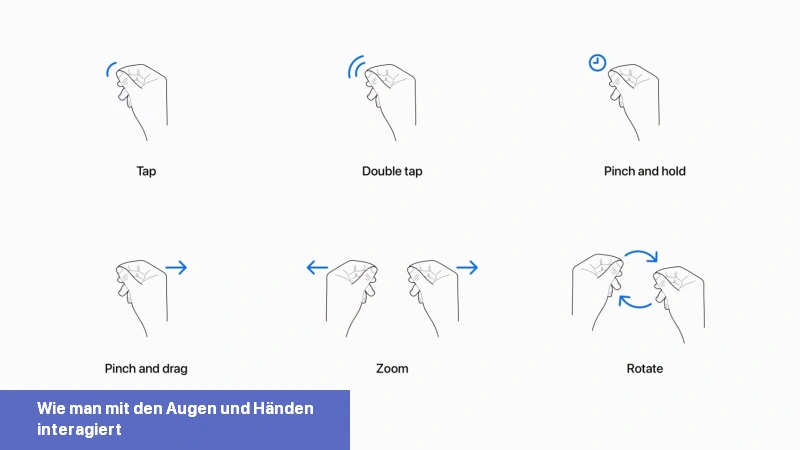
Wie man mit den Augen und Händen interagiert
 So funktionieren Gesten ohne einen Bildschirm zum Berühren oder einen Cursor zum Klicken. Foto: Apple
So funktionieren Gesten ohne einen Bildschirm zum Berühren oder einen Cursor zum Klicken. Foto: Apple
Die Referenten in dem Vortrag „Design für räumliche Eingabe“ sagten, dass Vision Pro eine Vielzahl von Eingabemethoden unterstützt. Benutzer können mit ihren Augen schauen und ihre Finger zusammenpressen, um zu klicken. Alternativ können sie auch direkt auf Elemente „berühren“. Alternativ können sie auch eine Bluetooth-Tastatur und -Maus verbinden, um einen iPad-ähnlichen Zeiger zu verwenden.
Das Zusammendrücken des Daumens und Zeigefingers entspricht dem Antippen des Bildschirms oder Klickens der Maus. Benutzer scrollen, indem sie ihre Finger zusammendrücken und ihre Hand nach oben oder unten ziehen. Das Zusammenziehen mit beiden Händen ermöglicht das Zoomen und Drehen von Elementen auf dem Bildschirm. So können Benutzer ein Fenster aus der Ferne steuern.
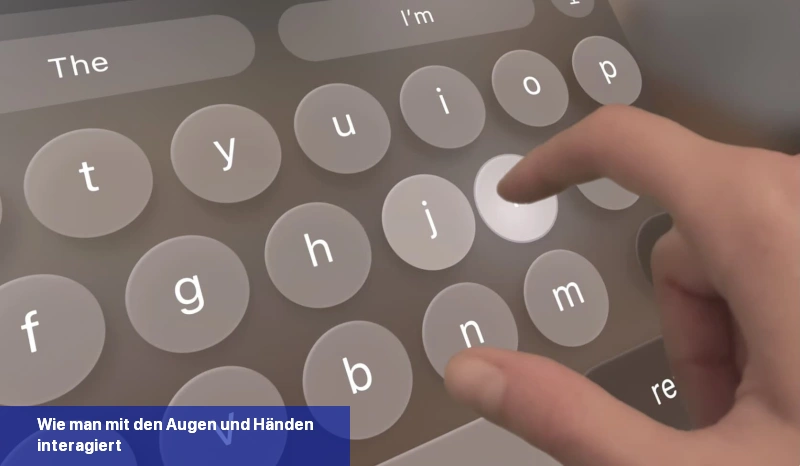
 Berühren Sie Teile des Bildschirms, wenn Sie es brauchen. Foto: Apple
Berühren Sie Teile des Bildschirms, wenn Sie es brauchen. Foto: Apple
Wenn ein Fenster näher gebracht wird, kann der Benutzer es berühren, als ob es ein riesiges schwimmendes iPad vor ihnen ist. Der Benutzer kann seine Hände herausstrecken, um zu scrollen oder zu tippen, obwohl Apple darauf hinweist, dass dies nach längerer Zeit Ermüdung verursachen kann. Da der Benutzer dies unter seinen Fingerspitzen nicht spüren kann, helfen sofortiges visuelles und akustisches Feedback – wie leuchtende Knöpfe und Klickgeräusche -, um den virtuellen Elementen eine gewisse Körperlichkeit zu verleihen.
Benutzer können die Diktierfunktion in einem Textfeld allein durch Anschauen des Mikrofonsymbols aktivieren, so dass sie fließend und nahtlos Text eingeben können, ohne eine Tippbewegung ausführen oder auf einer virtuellen Tastatur tippen zu müssen.
Weitere Informationen
Dies ist nur eine Zusammenfassung von drei Sitzungsvideos. Apple hat 14 weitere Videos veröffentlicht, die im Detail erklären, wie Safari und Spiele in visionOS funktionieren, wie man Apps barrierefrei gestaltet und wie diese Benutzeroberflächen für Entwickler implementiert werden.
Hier ist die Liste der visionOS-Sitzungen:
- Safari für räumliches Computing kennenlernen
- Großartige Spiele für räumliches Computing entwickeln
- Barrierefreie räumliche Erfahrungen erstellen
- Räumliche SharePlay-Erlebnisse gestalten
- Erste Schritte beim Erstellen von Apps für räumliches Computing
- Erste immersive App entwickeln
- Reality Composer Pro kennenlernen
- UIKit für räumliches Computing kennenlernen
- SwiftUI für räumliches Computing kennenlernen
- ARKit für räumliches Computing kennenlernen
- iPad- und iPhone-Apps im Shared Space ausführen
- iPad- und iPhone-Apps für den Shared Space optimieren
- App Store Connect für räumliches Computing erkunden
- Räumliche Erfahrungen mit RealityKit entwickeln
Im Laufe der Woche plant Apple, weitere 23 Videos rund um Vision Pro und visionOS zu veröffentlichen. Obwohl das visionOS-Softwareentwicklungskit erst später in diesem Monat verfügbar wird und der Zugang zur Hardware zum Testen offensichtlich äußerst begrenzt ist, möchte Apple, dass Entwickler bereits jetzt damit beginnen, zu planen, wie ihre Apps auf dem neuen Gerät funktionieren werden.
Wie funktioniert Apple’s neue Spatial Computing Plattform visionOS genau?
Apple’s neue Spatial Computing Plattform visionOS ermöglicht es Entwicklern, Apps für das Vision Pro Headset zu erstellen. Es bietet eine räumliche Benutzeroberfläche, bei der Fenster frei im Raum bewegt und in 3D funktionieren können. Durch das Drücken der Digital Crown des Headsets können Fenster zentriert werden, damit der Benutzer keine Inhalte im 3D-Raum verliert. Das App-Raster ist vom Honigwabenmuster der Apple Watch inspiriert und die Benutzeroberfläche hat einen milchig verschwommenen Hintergrund. Tasten müssen mindestens 60 Punkte groß sein und können durch Aufleuchten und Glänzen interaktiv angezeigt werden. Benutzer können mit ihren Augen schauen und ihre Finger zusammendrücken, um zu klicken oder eine Bluetooth-Tastatur und -Maus verwenden. Weitere Details zur Funktionsweise finden Sie in den offiziellen Entwicklervideos von Apple.
- Passe das Control Center auf dem Vision Pro an, um es nützlicher und weniger störend zu machen - 16. Februar 2024
- Wie man die Augen- und Handverfolgung bei Vision Pro repariert - 16. Februar 2024
- Wie lade ich den Akku meiner Vision Pro auf? - 15. Februar 2024